Merci d'avoir acheté le modèle de flux Web Fundex!
Le modèle Fundex Webflow est alimenté par un guide de style avancé TheSprkl UI Kit et divers composants, qui ont pour but de vous aider à développer votre site en fonction de votre croissance.
Nous vous suggérons fortement de suivre le cours accéléré Webflow 101 de l'Université Webflow si vous n'êtes pas bien familiarisé avec l'utilisation de Webflow. Ce cours vous fournira toutes les connaissances fondamentales nécessaires pour commencer à utiliser la plateforme efficacement.
Suivez la page Styleguide pour obtenir des informations sur les ressources et les possibilités en matière de modèles.
Si vous avez besoin d'aide pour construire une version personnalisée et distinctive de Fundex ou un site web spectaculaire créé à partir de la base en utilisant Webflow, n'hésitez pas à contacter notre Agence créative. L'équipe exceptionnelle responsable du modèle Fundex Webflow sera ravie de vous aider.
Si vous avez une idée pour un modèle de flux Web que vous aimeriez construire, soumettez-la nous et nous serons heureux de vous récompenser avec un prix très spécial.
C'est certain ! Envoyez-nous un message à l'adresse templates@ego-cms.com et nous serons heureux de vous aider !
Par défaut, TheSprkl UI Kit utilise une grille de 12 colonnes avec une largeur maximale de 1320px sur le point de rupture LG (deskrop), une grille de 6 colonnes sur les points de rupture MD (Tablet) et MDL (Mobile landscape) et une grille de 2 colonnes sur le point de rupture SM (Mobile portrait). Tout est prêt à fonctionner sans aucune modification.
Vous apprendrez ci-dessous comment définir des grilles personnalisées et modifier les couleurs dans le système.
Si vous souhaitez définir une grille personnalisée, veuillez suivre les étapes simples ci-dessous.

Le wrapper contient des lignes ou des composants de blocs, en d'autres termes, il est responsable de la structure globale.
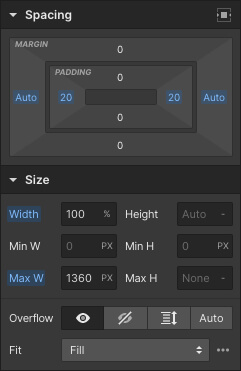
Avec cette classe, vous pouvez définir les marges globales (gauche et droite) de votre site web. Par défaut, Sprkl utilise des marges de 20px sur le point de rupture LG (Desktop).
Assurez-vous de modifier les points de rupture MD, MDL et SM.
En outre, n'oubliez pas de définir la largeur maximale de la classe Wrapper (largeur maximale de la rangée + marges globales).

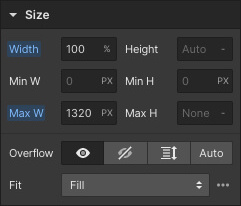
Row: chaque ligne contient des colonnes et est une classe globale pour toutes les lignes. Avec cette classe, vous pouvez définir la largeur maximale de votre site web.
Par défaut, Sprkl utilise une largeur maximale de 1320px.

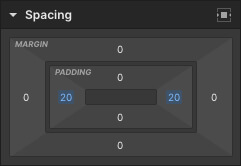
Col est une classe globale pour toutes les colonnes. Avec cette classe, vous pourrez définir des gouttières. Par défaut, Sprkl utilise des gouttières de 40px (20px à gauche et à droite) sur le point de rupture LG (Desktop).
Assurez-vous d'ajouter les changements sur les points de rupture MD, MDL et SM.

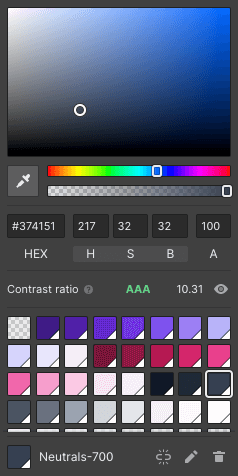
Sur la page des couleurs, vous saurez quelles sont les classes utilisées par Sprkl pour styliser l'arrière-plan et le texte. Les modifications apportées à ces classes n'affecteront que les composants qui les utilisent. Pour effectuer des changements à l'échelle mondiale, vous devez mettre à jour les échantillons de couleurs, car toutes les couleurs sont tirées d'un seul échantillon de couleurs.
Les modifications vont maintenant affecter toutes les classes et tous les composants qui utilisent la couleur de ce nuancier. N'oubliez pas d'appuyer sur le bouton Enregistrer, sinon les modifications ne seront pas enregistrées.
Le système de grille peut s'adapter aux quatre points de rupture par défaut du flux Web (ordinateur de bureau, tablette, paysage mobile et portrait mobile). Nous utilisons des noms différents pour les points de rupture, par exemple : Desktop = Large (LG), Tablet = Medium (MD), etc. Les niveaux de grille par défaut sont les suivants :
Grand (LG ) - Base
Moyen (MD) - ≤ 991
Paysage moyen (MDL) - ≤ 767
Petit (SM ) - ≤ 478
ATTENTION. Passez d'un point d'arrêt à l'autre en mode concepteur afin d'apporter des modifications.
Les styles s'appliquent à tous les points de rupture, à moins qu'ils ne soient modifiés à un point de rupture plus grand ou plus petit. Sprkl utilise une grille de 12 colonnes au point de rupture LG. Vous pouvez les modifier ici.
Les styles ajoutés ici s'appliqueront à partir de 991px, à moins qu'ils ne soient modifiés à un point de rupture plus petit. Les sprkl utilisent une grille de 6 colonnes au point de rupture MD. Vous pouvez les modifier ici.
Les styles ajoutés ici s'appliqueront à partir de 767px, à moins qu'ils ne soient modifiés à un point de rupture plus petit. Les sprkl utilisent une grille à 6 colonnes au point de rupture MDL. Vous pouvez les modifier ici.
Les styles ajoutés ici s'appliqueront à partir de 478px. Sprkl utilise une grille à 2 colonnes au point de rupture SM. Vous pouvez les modifier ici.
Le système de conception utilise une série de conteneurs, de lignes et de colonnes afin de créer différentes mises en page. La structure générale est décrite ci-dessous.
Corps
↳ Section
↳↳ Wrapper
↳↳↳↳ Row
↳↳↳↳ Col
La classe globale Section permet de structurer visuellement le contenu en groupes logiques. Les classes Wrapper, Row et Col doivent être imbriquées à l'intérieur de celle-ci.
L'habillage définit les encadrements globaux de votre site web. Notez que le wrapper a sa propre largeur maximale et qu'elle doit correspondre à la somme de la largeur de la ligne et de la largeur du padding global (par exemple, largeur de la ligne 1320px + 20px de padding global à gauche + 20px de padding global à droite = 1360px de largeur maximale du wrapper).
Toutes les colonnes doivent être imbriquées à l'intérieur des lignes, vous pouvez empiler n'importe quel nombre de lignes les unes sur les autres. Les rangées définissent la largeur maximale de votre contenu et sa largeur totale inclut les encadrements gauche et droit des colonnes imbriquées.
Les colonnes sont constituées de la classe globale Col et de la classe combinée LGN. La classe Col contient les paramètres globaux des colonnes et LGN définit la largeur de la colonne (où N est un nombre 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 qui définit la largeur de la colonne).
Les modificateurs sont des classes globales ou combinées qui vous apportent une couche supplémentaire de personnalisation pour vos composants et vos conceptions. Vous trouverez ci-dessous une liste de tous les modificateurs disponibles.